작성일자 : 2022년 11월 17일
작성자 : 박정현
설명 :
- 실제 화면 X
- 위치 + 동작 만 잡아둔 것
메인화면

사진 + 자기 소개
- 중요 단어에 하이라이트
- 깔끔하게
- 어두운 배경 + 흰글씨
- css : “home” text underline
기술 화면

- front / back 기술 나누기
- chart 활용 해서 사용 빈도 나타내기
- 스크롤 완료하면 fade out 으로 배경흰색. 메뉴 헤더 배경 흰색. 헤더 text-color : black
- 헤더 메뉴에서 선택된 메뉴는 text-color 다르게 ( ex. green / blue / red / black - 나머지 gray )
- 이하 동일
- 기술 설명 :
- A 기술 - A 등금 (고급)
- B 기술 - B 등급 (중급)
- C 기술 - A 등급 (고급)
- 해당 화면에서 스크롤 동작시 기술 page 가장 하단으로 이동
- 기술 page 가장 하단에서 다시 한번 스크롤 동작시 경력 page 상단으로 이동
경력 화면

https://en.osstem.com/glob/company/company-outline company history 참고
- 해당 화면에서 스크롤 동작시 교육 page 상단으로 이동
교육 화면

https://www.samsungsds.com/kr/company/history/about_history.html 회사연혁 참고
- sds 우측과 참고 디자인. 다만 스크롤 이벤트 없음.
연락처 화면

- 해당 페이지의 최 하단.
- (아이콘) (연락처 nickname) (연락처) 의 구조
- (아이콘), (연락처) 클릭시 link 걸 수 있는 연락처의 경우 링크.
- scroll down 대신 scroll up 문구 사용
- scroll up 누를 경우 최상단 (메인화면) 으로 이동
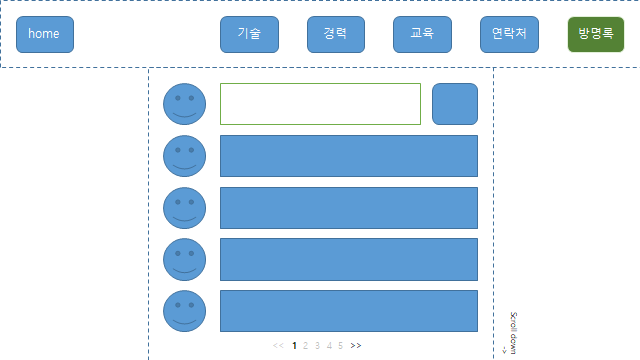
방명록 화면

- 해당 화면은 별개의 페이지로 운영
- 익명(본인 설정한 닉네임) or 본인이름 으로 작성 가능
- 비밀번호로 방명록 삭제 가능
- page navigation 有
- scroll down 없음 ( height : 100%)
'IT' 카테고리의 다른 글
| Failed to resolve loader : sass-loader (0) | 2022.12.21 |
|---|---|
| TO-BE / AS-IS (0) | 2022.12.19 |
| ISO (0) | 2022.12.02 |
| Turing? 에서 연락이왔다? (0) | 2022.11.26 |
| ITSM(IT Service Management)자료 (0) | 2022.11.24 |

